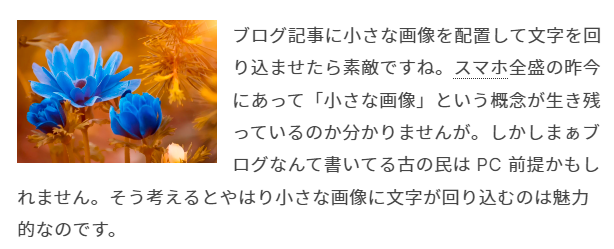
ブログ記事に小さな画像を配置して文字を回り込ませたら素敵ですね。スマホ全盛の昨今にあって「小さな画像」という概念が生き残っているのか分かりませんが。しかしまぁブログなんて書いてる古の民は PC 前提かもしれません。そう考えるとやはり小さな画像に文字が回り込むのは魅力的なのです。
設定のやり方

記事ごとに設定を書いてもいいのですが、 CSS で決めておけば書く量が少なくて済みます。はてなブログのデザイン画面でデザインCSS にちょっと書き足しておきましょう。
まずは注意事項
最初から書いてあるしたのやつは消さないようにしてください。消してしまうと「一端別のテーマに変更してから戻す」という修復が必要になります。
/* <system section="theme" selected="neutral">*/ @import "/css/theme/neutral/neutral.css"; /* </system> */
本題
で、下のように書き足してやります。
/* <system section="theme" selected="neutral"> */
@import "/css/theme/neutral/neutral.css";
/* </system> */
.entry .entry-inner .entry-content p.float-left {
float: left;
margin-top: 0;
margin-right: 15px;
margin-bottom: 0;
line-height: 0;
}
.entry .entry-inner .entry-content p + p.float-left,
.entry .entry-inner .entry-content h3 + p.float-left,
.entry .entry-inner .entry-content h4 + p.float-left,
.entry .entry-inner .entry-content h5 + p.float-left {
margin-top: 26px;
}数字の部分を調整が必要かもしれませんが、とりあえずこんな感じで 。
記事の書き方
執筆画面の「編集 見たまま」で画像を挿入したら「HTML編集」タブを選択します。画像自体は下のような書き方で挿入されています。
<p><img src="https://cdn-ak.f.st-hatena.com/images/fotolife/c/camellia1977/20211129/20211129102621.png" alt="f:id:camellia1977:20211129102621p:plain" width="200" height="143" loading="lazy" title="" class="hatena-fotolife" itemprop="image" /></p>ここの最初の <p> を <p class="float-left"> としてやります。だいたいこれで OK です。
最後に注意事項
画像の次の文章が「HTML編集」タブで下のようになることがあります。
<p><br />ブログ記事に小さな画像を配置して文字を回り込ませたら素敵ですね。</p>
ここで、 <br /> は無用な改行なので削除してください。画像の上端と文字の上端が合わなくなってしまいます。